Care sunt cele mai importante trenduri in design in 2016? Noi ne-am uitat pe cateva galerii, am consultat si parerea altor experti in domeniu si am ajuns la concluzia ca in 2016 vom vedea foarte mult din:
 UI PATTERNS
UI PATTERNS
Unul dintre principalele aspecte unde influenta design-ului responziv este vizibila sta in faptul ca multe dintre site-uri arata similar. Insa faptul ca ne-am schimbat modul de consum al internetului duce deasemenea la multe elemente comune de UI (User interaction). De aceea aceasta tendinta nu este tocmai rea: avand un standard al industriei, utilizatorul va sti unde sa caute informatia, iar pozitionarea in afara framework-ului deja stabilit, daca este facuta corect va aduce un plus de interes site-ului.
 HAMBURGER MENUS
HAMBURGER MENUS
A carui popularitate a crescut odata cu realizarea importantei utilizatorilor mobile, deoarece este compact si practic. Desi a fost folosit intens pentru mobile, unii designeri au dus acest trend cu un pas in fata introducand meniurile compacte si pentru utilizatorii desktop – trend pe care ne asteptam sa il vedem in continuare.
 LONG SCROLL
LONG SCROLL
Trend-ul apare ca rezultat al constientizarii numarului utilizatorilor de mobil prin comparatie cu al celor desktop. Tehnica are avantajul unui site-map simplificat, avantaj SEO si scroll-ul poate fi impartit in sectiuni cu ajutorul ancorelor si a altor aplicatii.
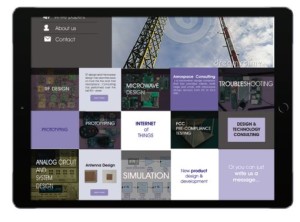
 CARD LAYOUT
CARD LAYOUT
Introduse de Pinterest, layout-ul aranjeaza informatia in portiuni mici, usor de identificat si retinut de catre utilizatori. Fiecare card reprezinta un concept si contine diferite elemente. Avantajul este usurinta cu care un astfel de layout se rearanjeaza pentru a deveni responsive.
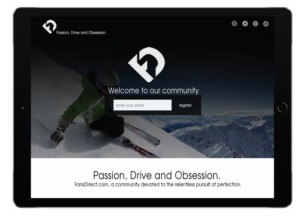
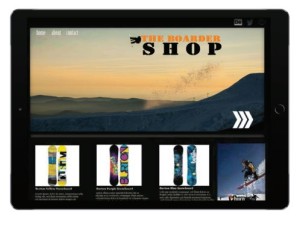
 HERO IMAGES
HERO IMAGES
Dupa cum stim, 80-90% din informatii ne parvim vizual, facand privirea cel mai puternic simt. De aceea, imaginile HD, full-screen sunt una dintre cele mai rapide si sigure modalitati de a atrage atentia privitorului. Cel mai frecvent sunt folosite in partea de sus a paginii si sunt urmate de long scroll sau card layout.
 ANIMATION
ANIMATION
Animatiile sunt folosite din ce in ce mai frecvent pentru a imbogati experienta vizitatorilor si a o face mult mai interactiva. Folosite cu simt de raspundere, animatiile pot fi foarte eficiente in a directiona privirea sau a atrage atentia vizitatorilor.
 GALLERIES
GALLERIES
Galeriile isi datoreaza popularitatea eficientei si a caracterului compact. Deasemenea pozitionarea imaginilor in galerii economiseste timp de incarcare si poate creste curiozitatea utilizatorilor referitoare la continut.
 ONE PAGE HEIGHT
ONE PAGE HEIGHT
Trend complet opus celui de Long-Scroll, fapt justificat de bipolaritatea design-ului actual, inaltimea minima este un teren inca ne-exploatat suficient. Trend-ul a fost intens folosit in industria restaurantelor si barurilor, insa suporta folosirea in majoritatea domeniilor B2C.
 SMOOTH SCROLL
SMOOTH SCROLL
Smooth scrolling se bazeaza pe animatie si da control utilizatorului asupra paginii si a vitezei de derulare a animatiei. Fiind un element de interactiune, acest trend isi merita popularitatea si ne asteptam la o crestere a frecventei de folosire in anul curent.
 MICROINTERRACTIONS
MICROINTERRACTIONS
Acestea tind sa fie folosite pentru comunicarea unui feedback, afisarea rezultatului unei actiuni, ajutarea utilizatorului sa interactioneze cu pagina. Trendul s-a materializat activ in aplicatiile mobile, insa folosirea lui pentru web este in crestere.
 MATERIAL DEISGN
MATERIAL DEISGN
Scopul acestui trend este sa creeze design modenist si simplu, focalizat pe UX. Se foloseste de adancime si umbra mai mult decat Flat Design, lasand loc pentru animatii sau microinteractiuni bogate.
 FLAT DESIGN
FLAT DESIGN
Compatibilitatea mare a acestui trend cu altele precum minimalism, responsive si material design ii justifica popularitatea. Elemente precum: umbrele lungi, culorile vibrante, tipografia simpla si ghost buttons vor fi si vedetele acestui an.